
Instagram is one of the most popular social networking platforms today. It has got more than one billion monthly active users.
On Instagram, you can share photos, short video clips, and even longer-form videos using IGTV.
If you are also looking for a way to create something similar to that on WordPress, you have come to the right place. 🗺️📍
In this article, we will show you how to create a visual social media platform on WordPress using BuddyPress and rtMedia WordPress plugins.
Required WordPress plugins 📝
- BuddyPress – To add the basic social networking features.
- rtMedia – To manage media and extend BuddyPress features.
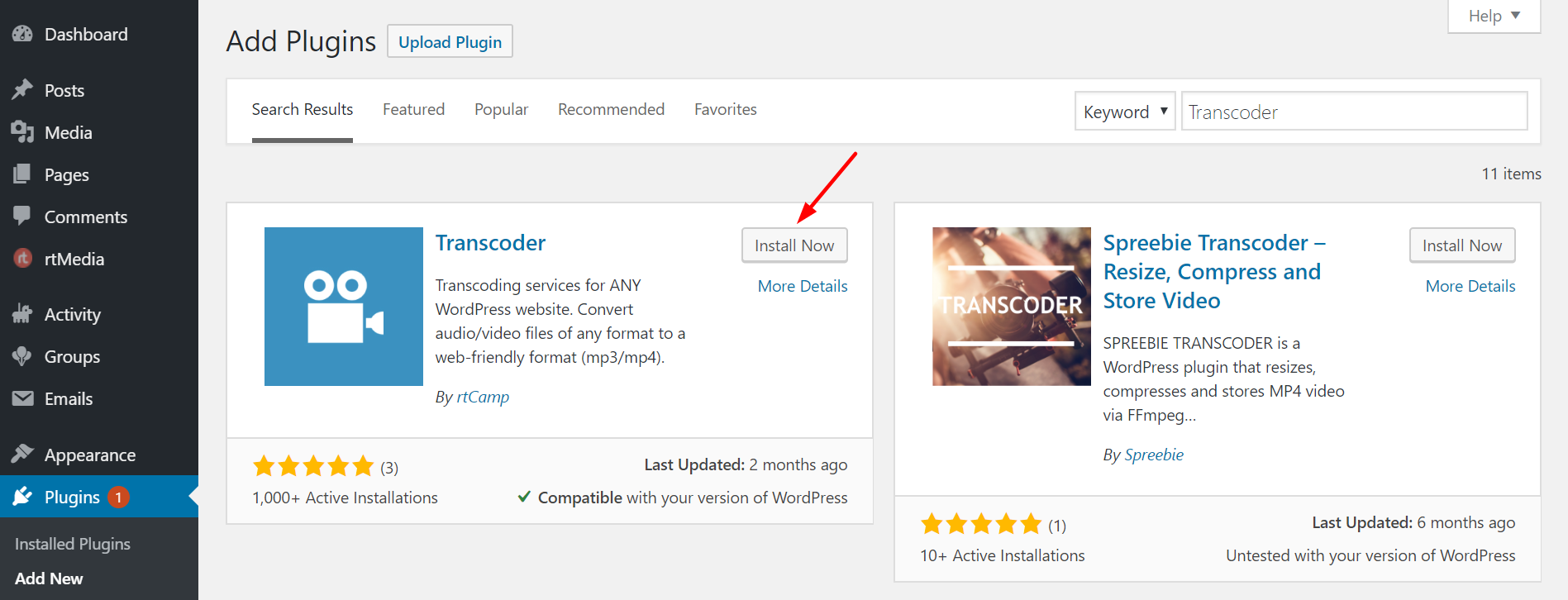
- Transcoder for WordPress (Optional but recommended) – To convert video files uploaded in other formats to web-compatible MP4 format and enable support for AMP Stories.
- rtAmazon S3 (Optional) – To offload media files uploaded to your server to Amazon S3 buckets.
How rtMedia can help you
rtMedia is the best media management plugin for WordPress. It makes controlling and managing the media files uploaded to your BuddyPress site simple.
Oh, and it adds a cool lightbox for displaying the media files on your website.
But it doesn’t stop there. It can help extend the social features offered in BuddyPress as well. It can help you add support for media likes, moderation, and photo filters. 😀
Required rtMedia add-ons
The free rtMedia core plugin offers only the basic multimedia features required for creating your website. But, you will be needing these premium rtMedia add-ons as well to implement more of Instagram’s functionality. 🏗️
- rtMedia Custom Attributes
- rtMedia Moderation
- rtMedia Favorites
- rtMedia Likes
- rtMedia Album Privacy
- rtMedia Sorting
- rtMedia 5 Star Ratings
- rtMedia Default Albums
- rtMedia Restrictions
- rtMedia Photo Filters
- rtMedia Photo Tagging
If you purchase each of the above add-ons individually, it would cost you around $789. Instead, you can get the entire rtMedia Pro Bundle for just $499. It consists of the above add-ons and gives you access to the rest of our premium add-ons (35 add-ons in total). You can use them for your current project or any other project of yours.
How to create a website like Instagram using WordPress
Time needed: 30 minutes
Without wasting much time, let’s see how you can install and configure the above plugins to make a website like Instagram.
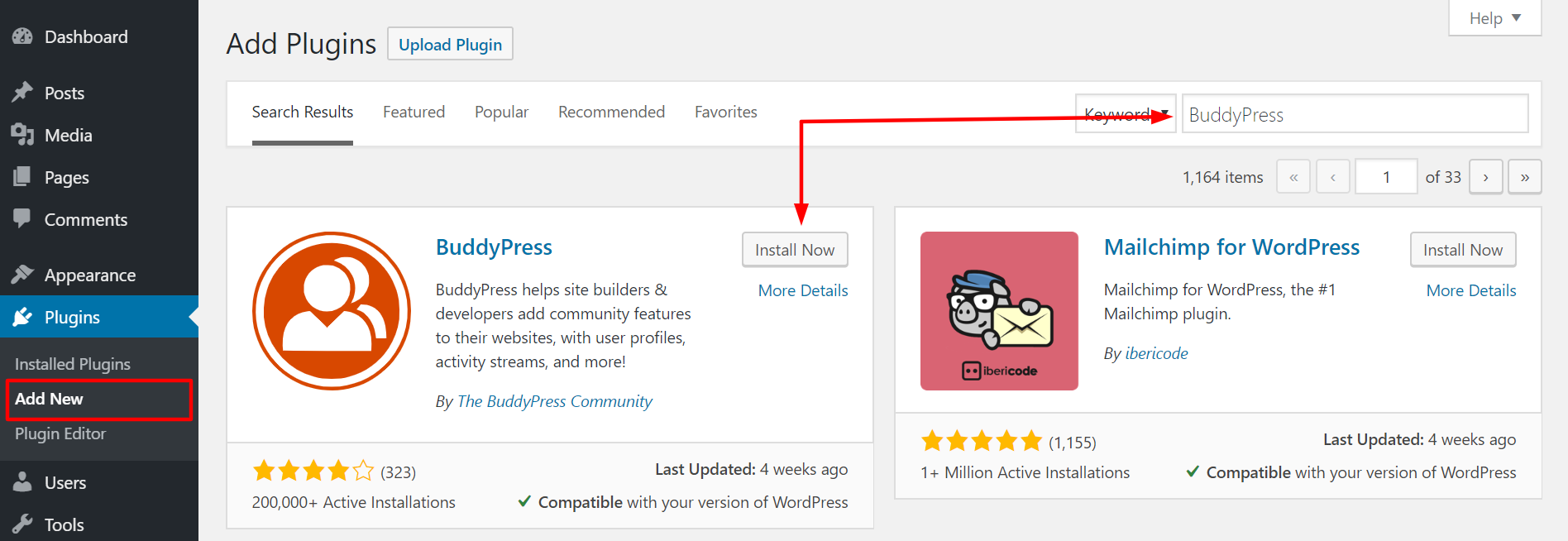
- Install BuddyPress
Install and configure the BuddyPress plugin on your site by following our BuddyPress installation tutorial.

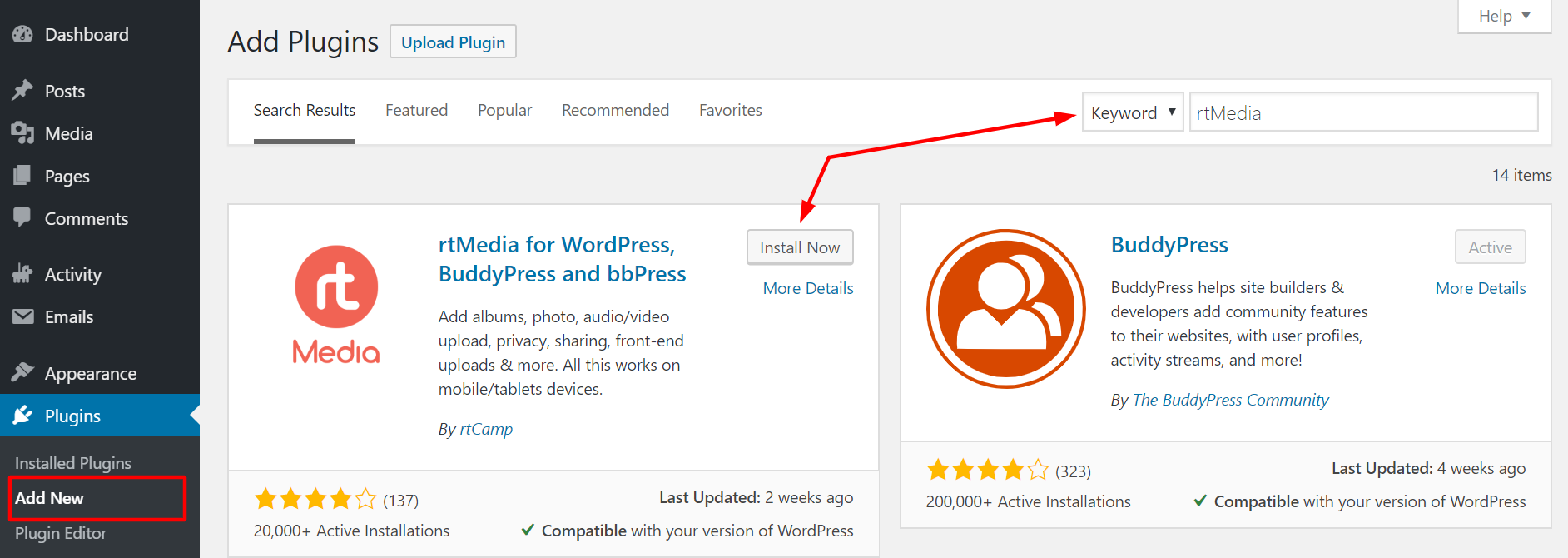
- Install rtMedia
Install and activate the rtMedia plugin from your WordPress dashboard.

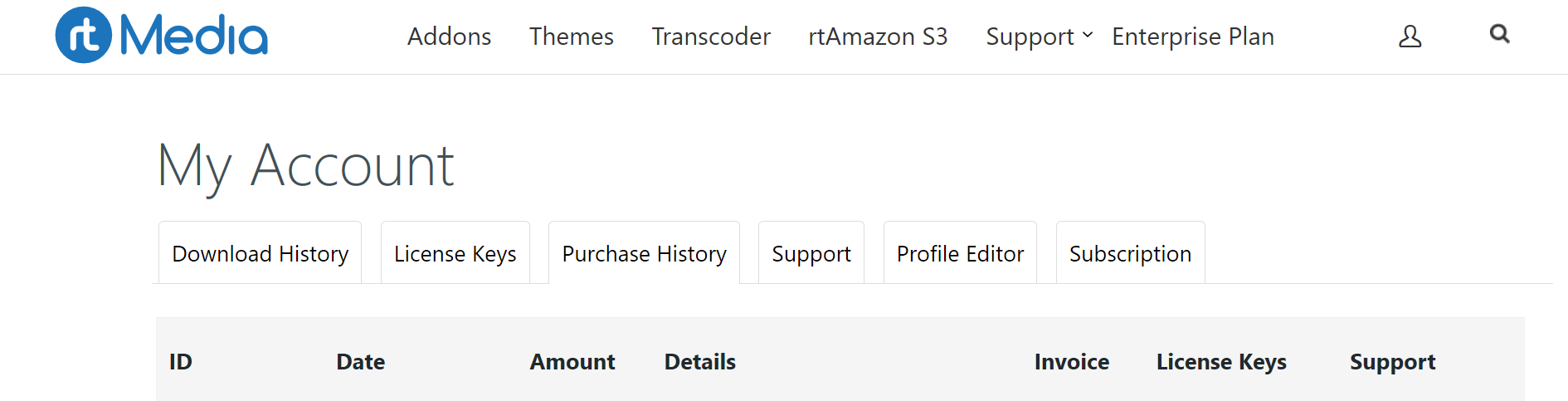
- Install rtMedia add-ons
Download the above premium add-ons from your rtMedia account (under the Purchase History tab) and install them on your WordPress site manually.

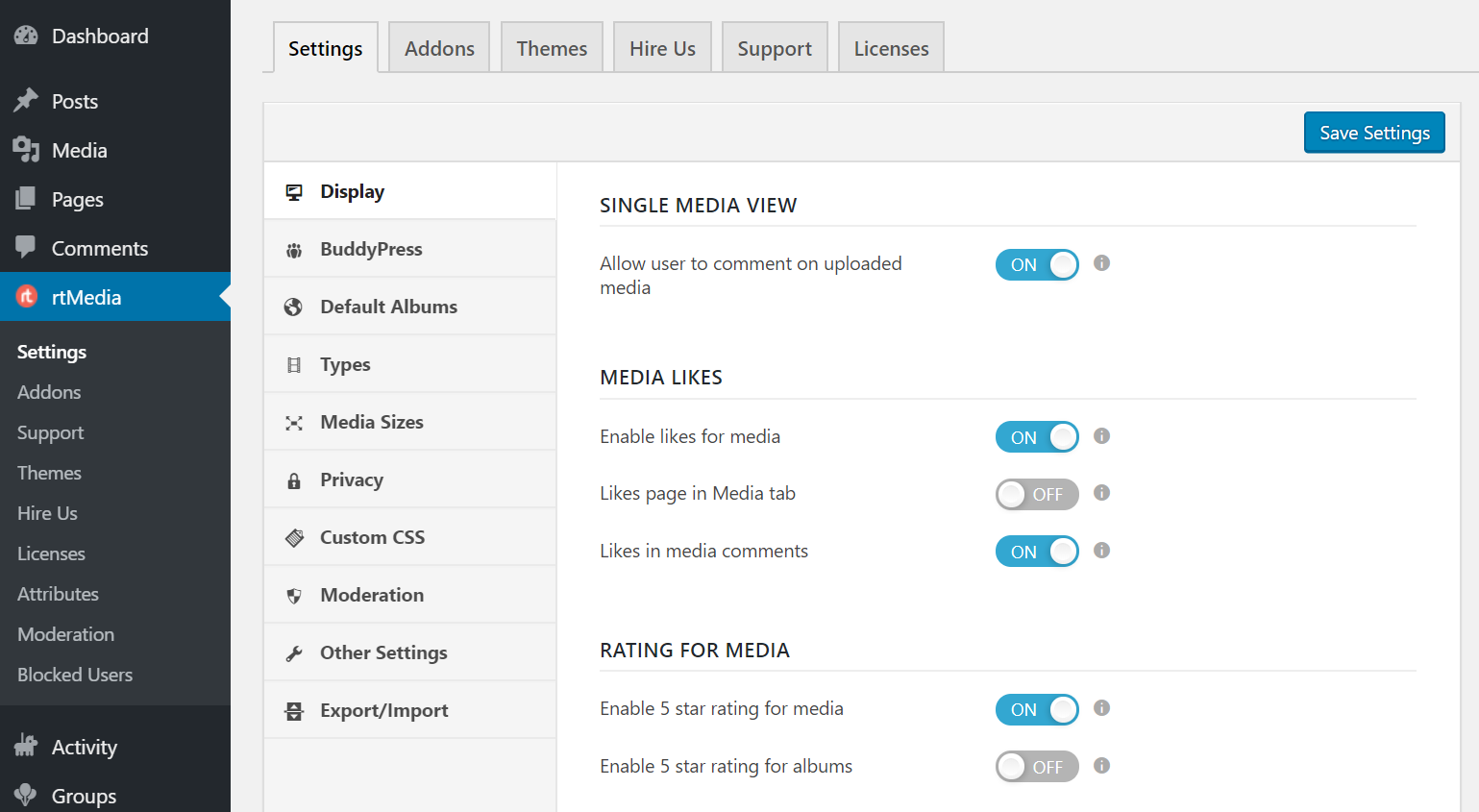
- Configure rtMedia Display settings
Go to rtMedia Settings page and turn on the ‘Allow user to comment on uploaded media toggle’ under Single Media View, ‘Enable likes for media’ and ‘Likes in media comments’ under Media Likes, ‘Enable 5 star rating for media’ under Rating for rtMedia, ‘Use lightbox to display media’ under List Media View, and everything under Masonry View.

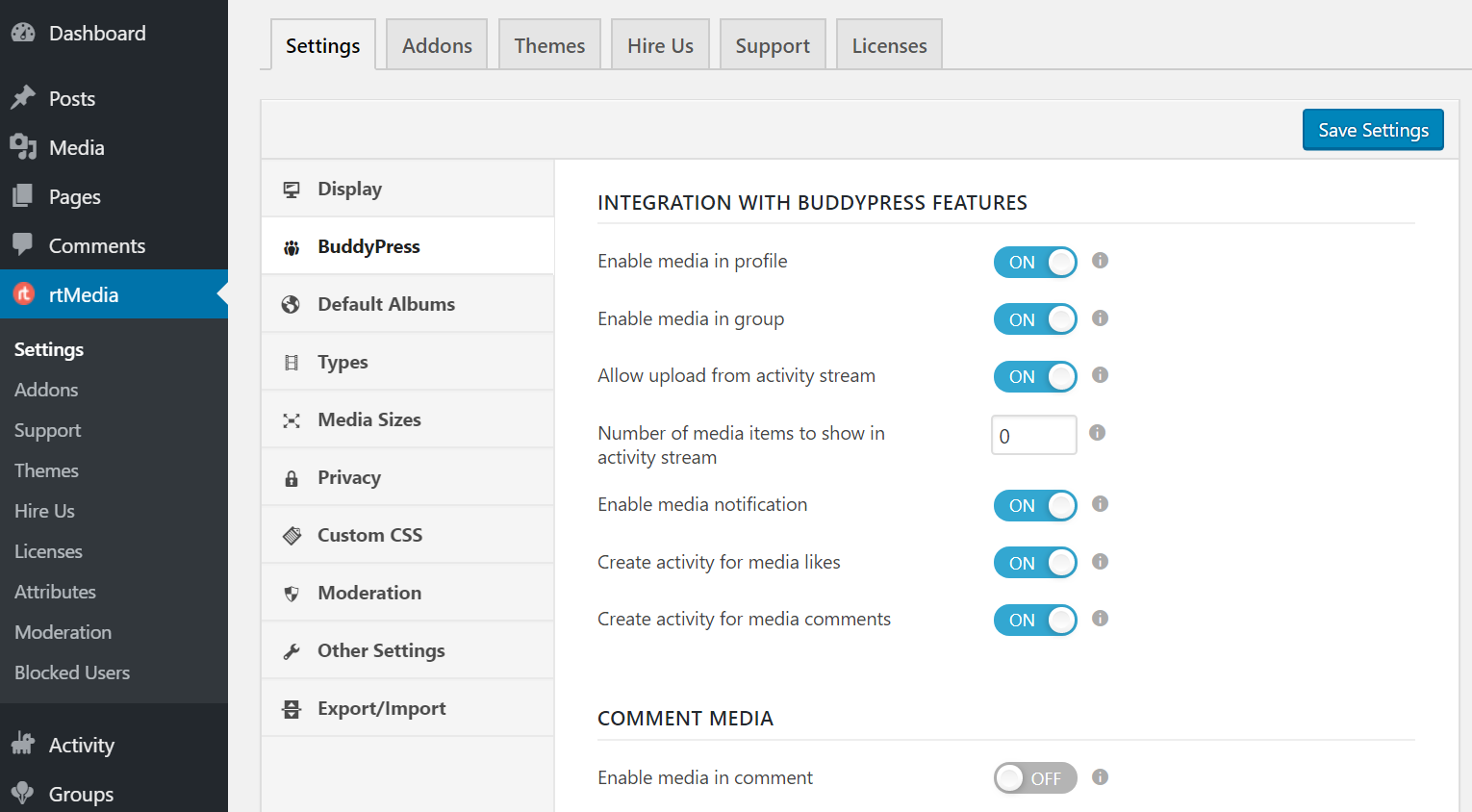
- rtMedia BuddyPress settings
Go down to the BuddyPress section and turn on all the toggles under Integration with BuddyPress features. Next, scroll down to Album Settings and turn on the toggle for ‘Organize media into albums’.

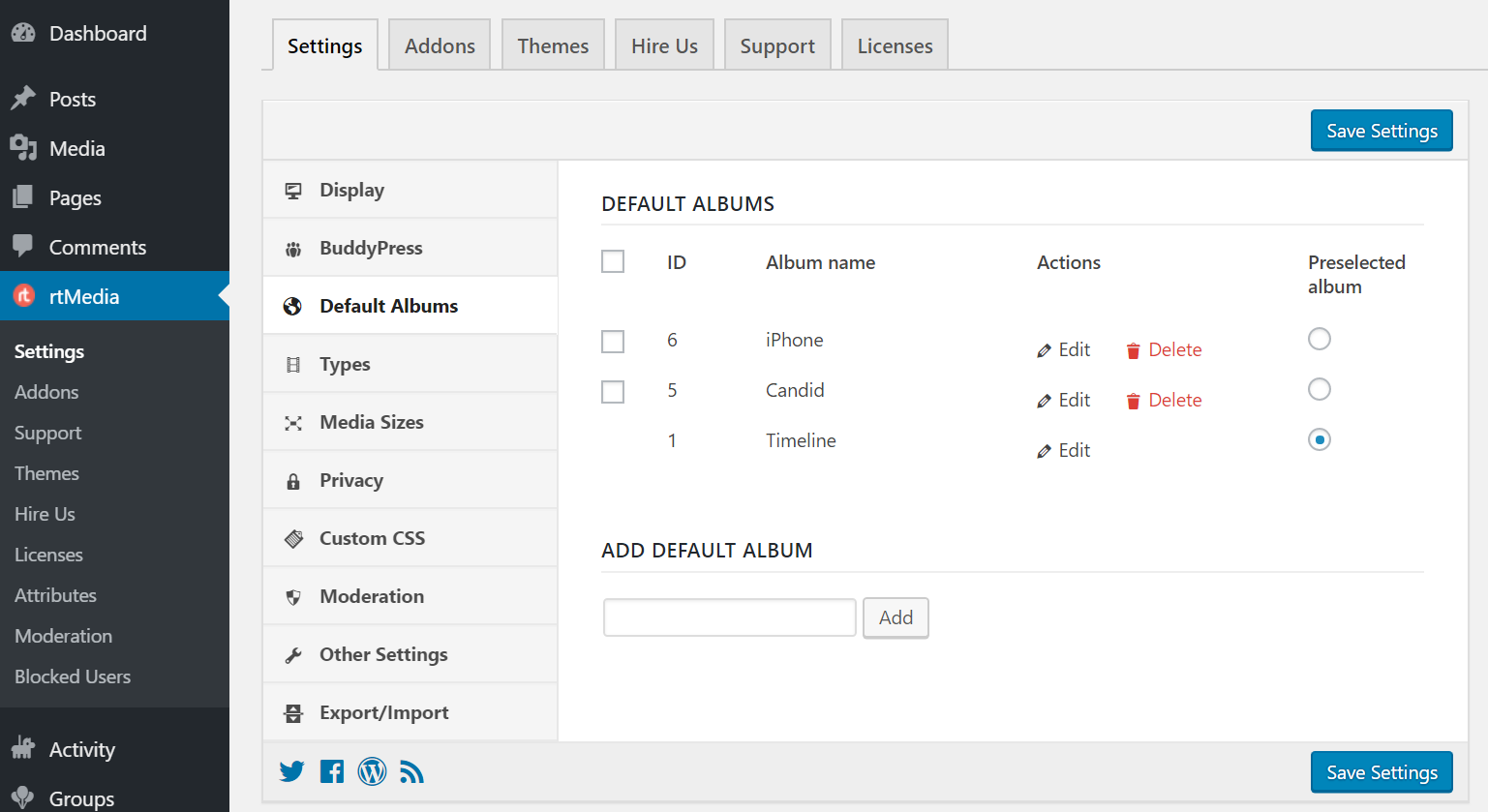
- Create default albums
Move down to the Default Albums section and create some albums which you would like your users to use.

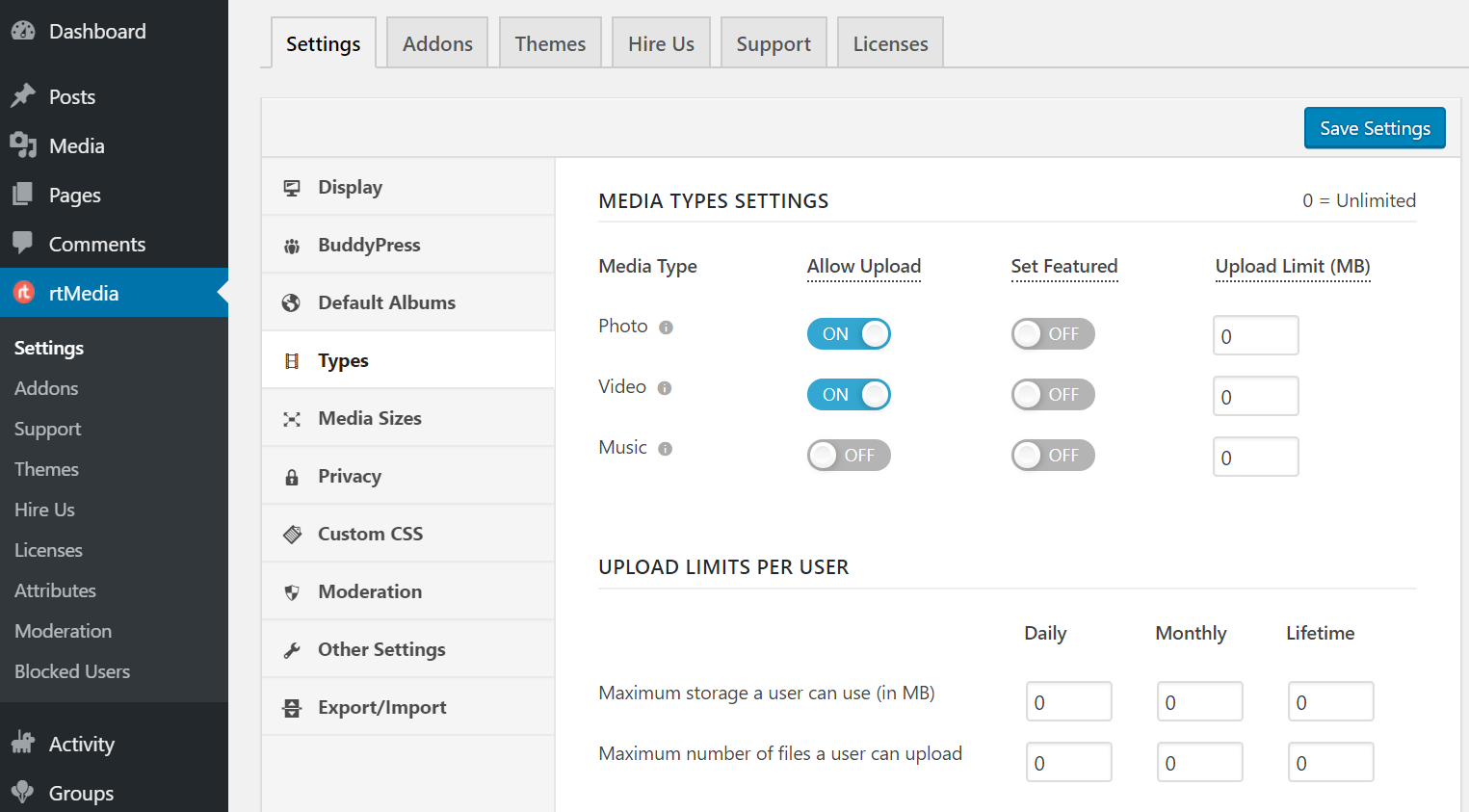
- Enable support for photos and videos
Go to the Types section and enable support for photos and videos by turning on the toggle next to Photo and Video respectively. You can also limit the file size for the uploaded media from the same page.

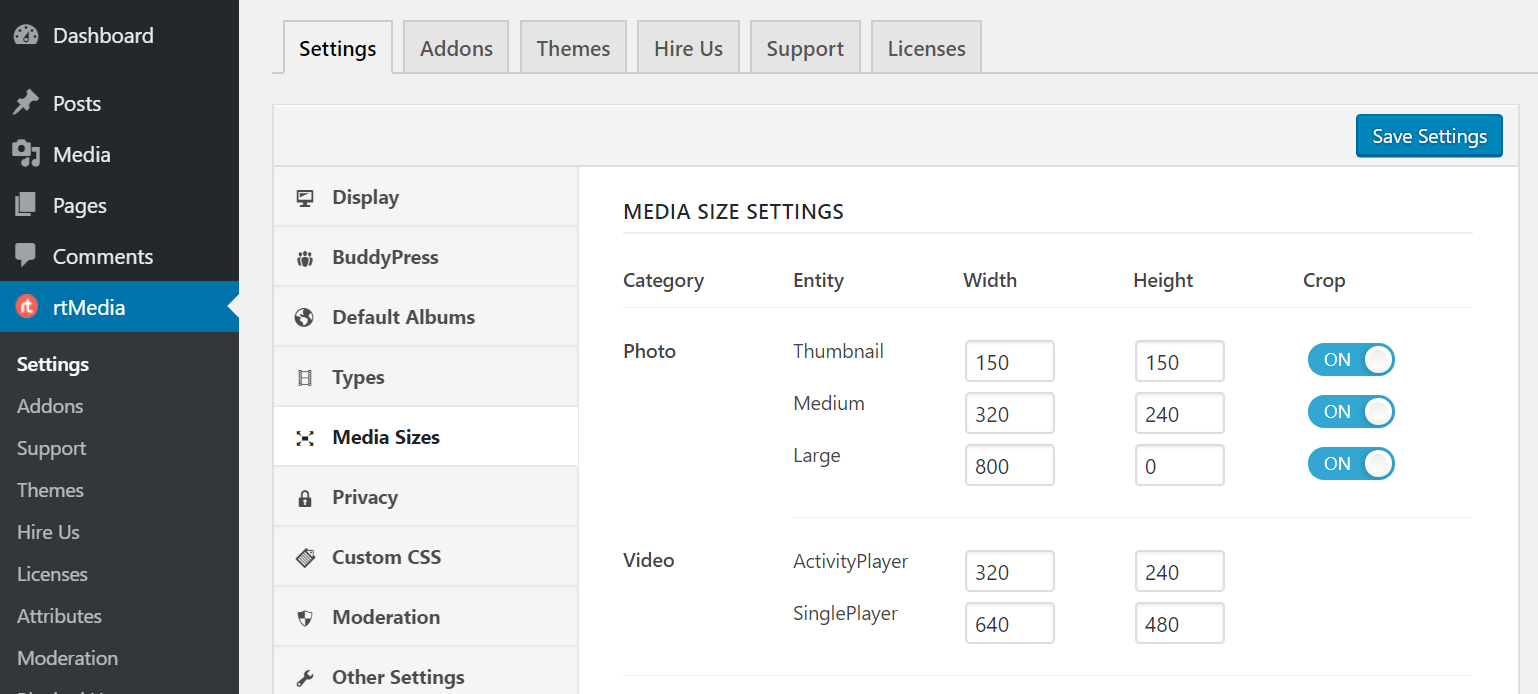
- Set media dimensions
Move down to the Media Sizes section to alter the dimensions for different image sizes.

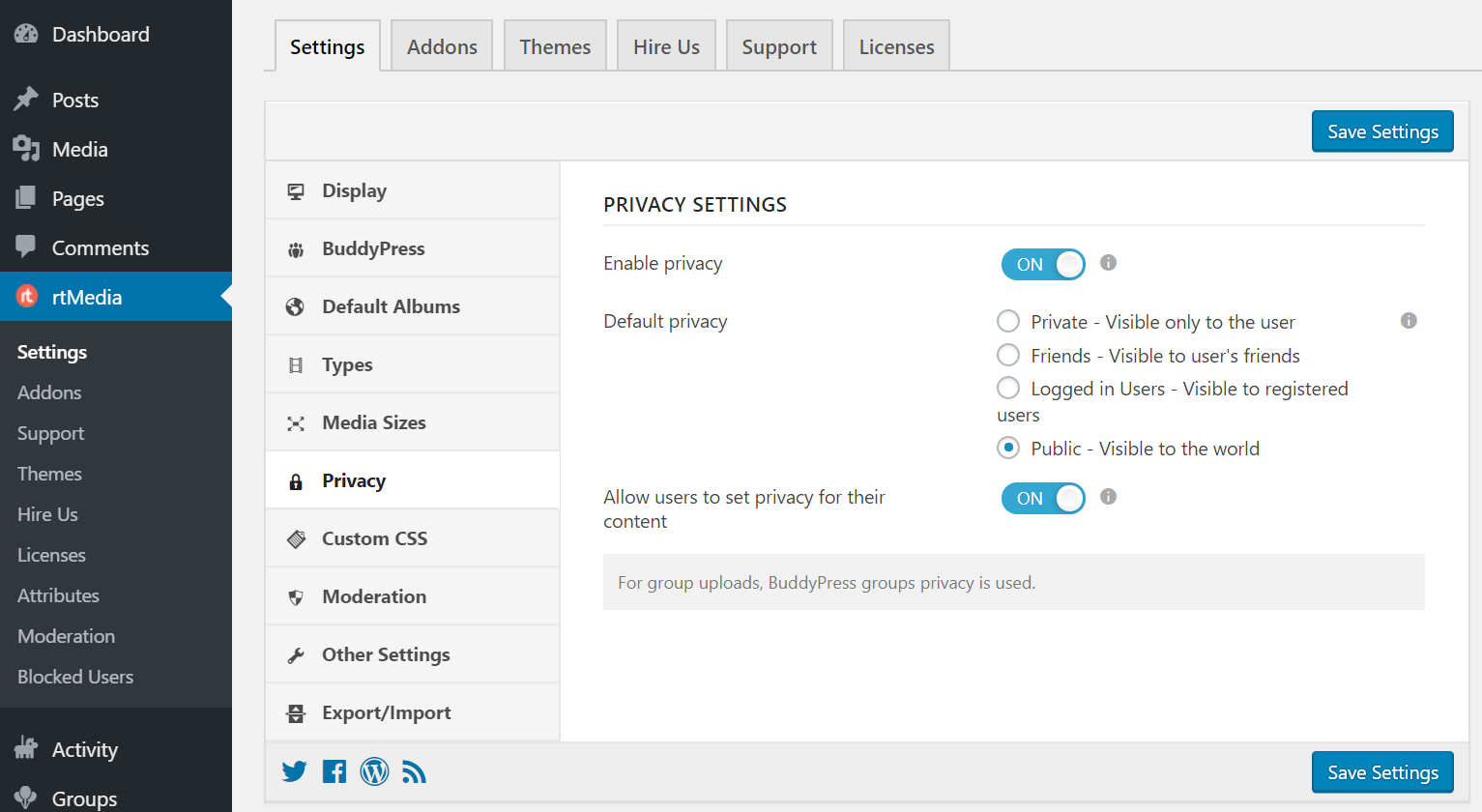
- Enable privacy settings
Under the Privacy section, enable Privacy and configure the default privacy settings. Additionally, you can also allow users to set their own privacy levels.

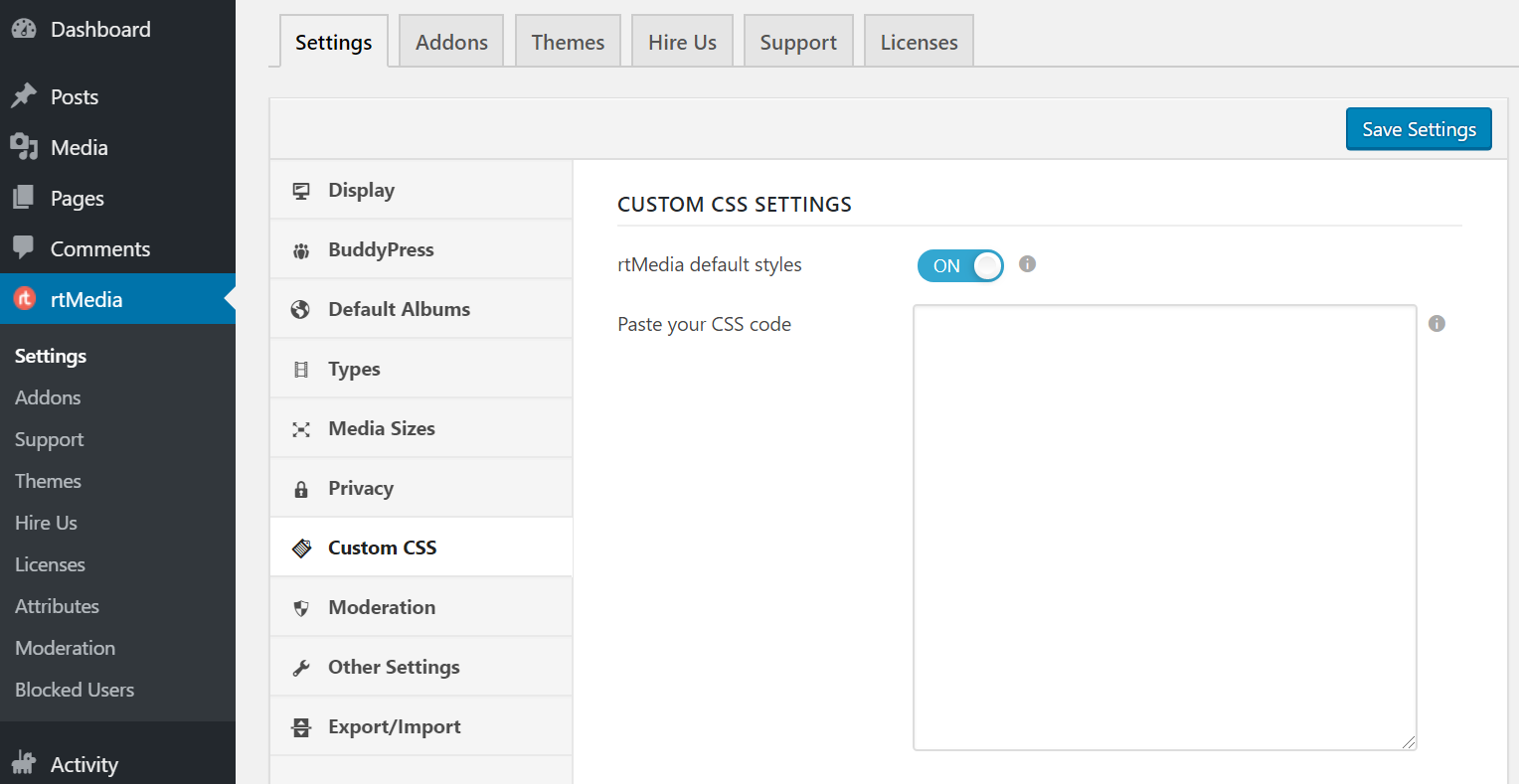
- Apply custom CSS, if any
Under the Custom CSS section, you can paste your custom styles to alter how rtMedia components appear to front-end users.

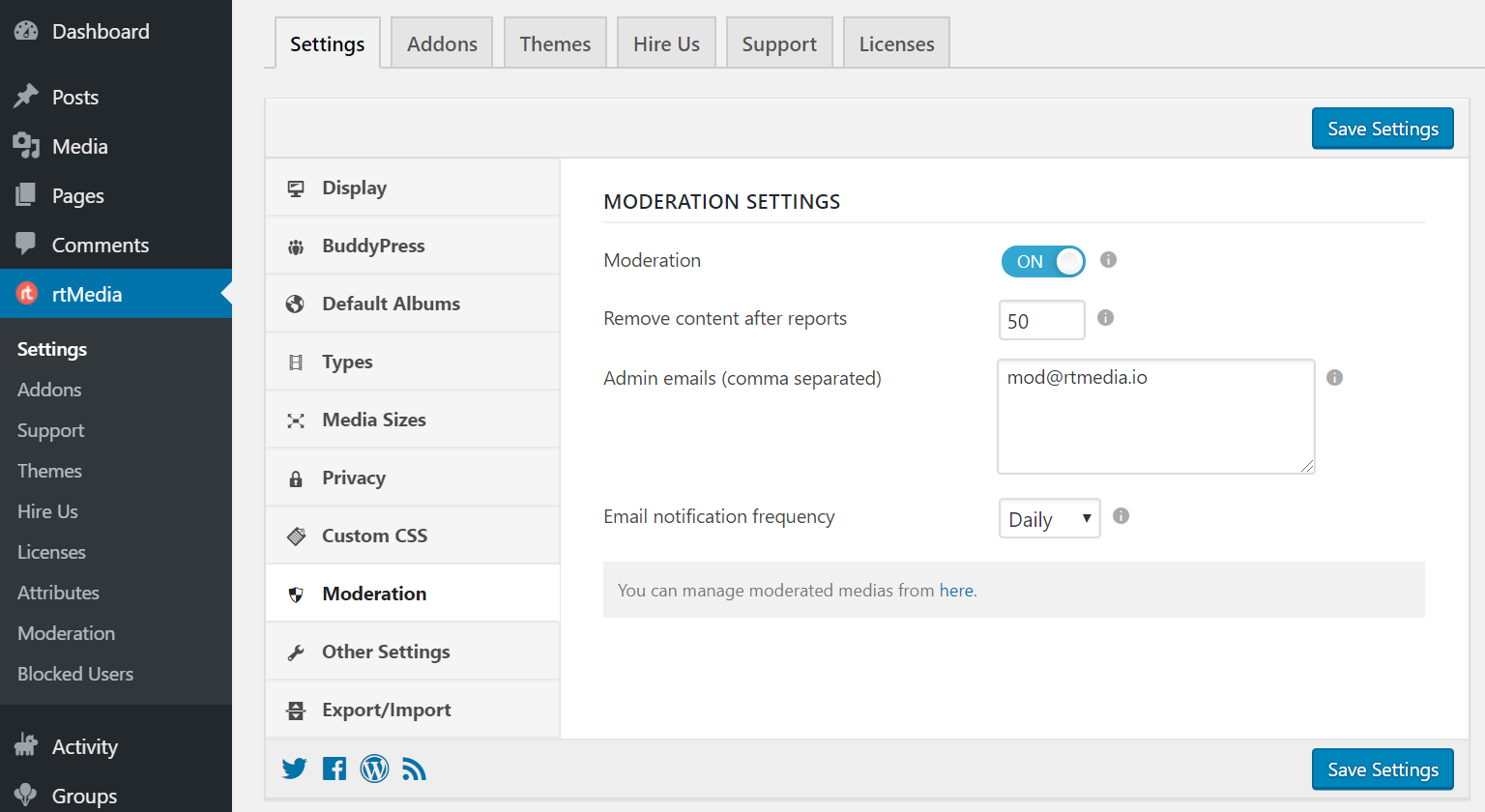
- Set up moderation settings
To control people from going rogue on your platform, you can give users an option to report media files. Also, you can take them down automatically after a specified number of reports (recommended).

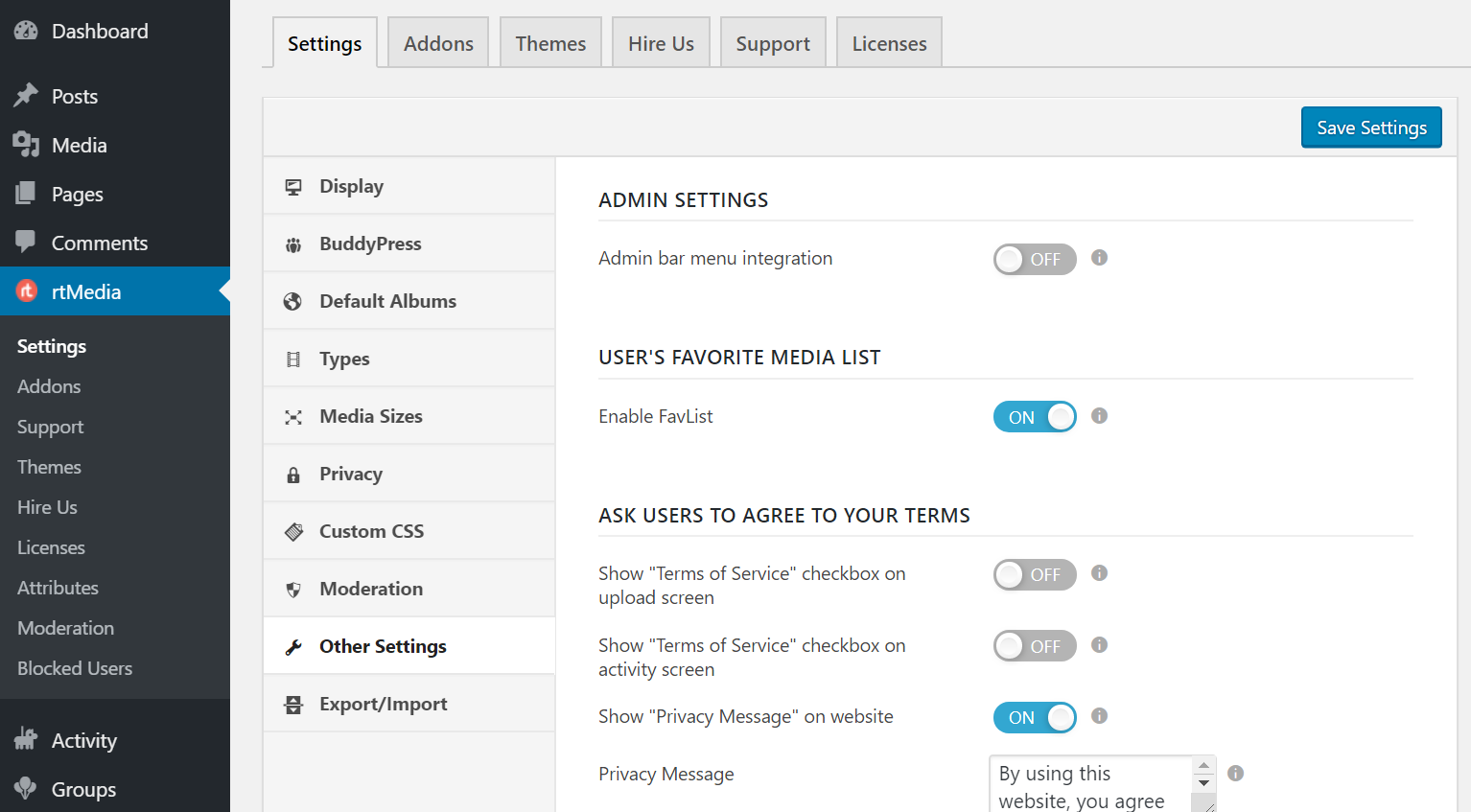
- Enable favorites list
From the Other Settings page, enable FavList and turn on the toggle that says ‘Show Privacy Message on website’.

- Install Transcoder for WordPress
Install and configure the Transcoder for WordPress plugin from your dashboard by following the official documentation. This can help you convert videos uploaded in other formats to a web
– compatible format automatically.
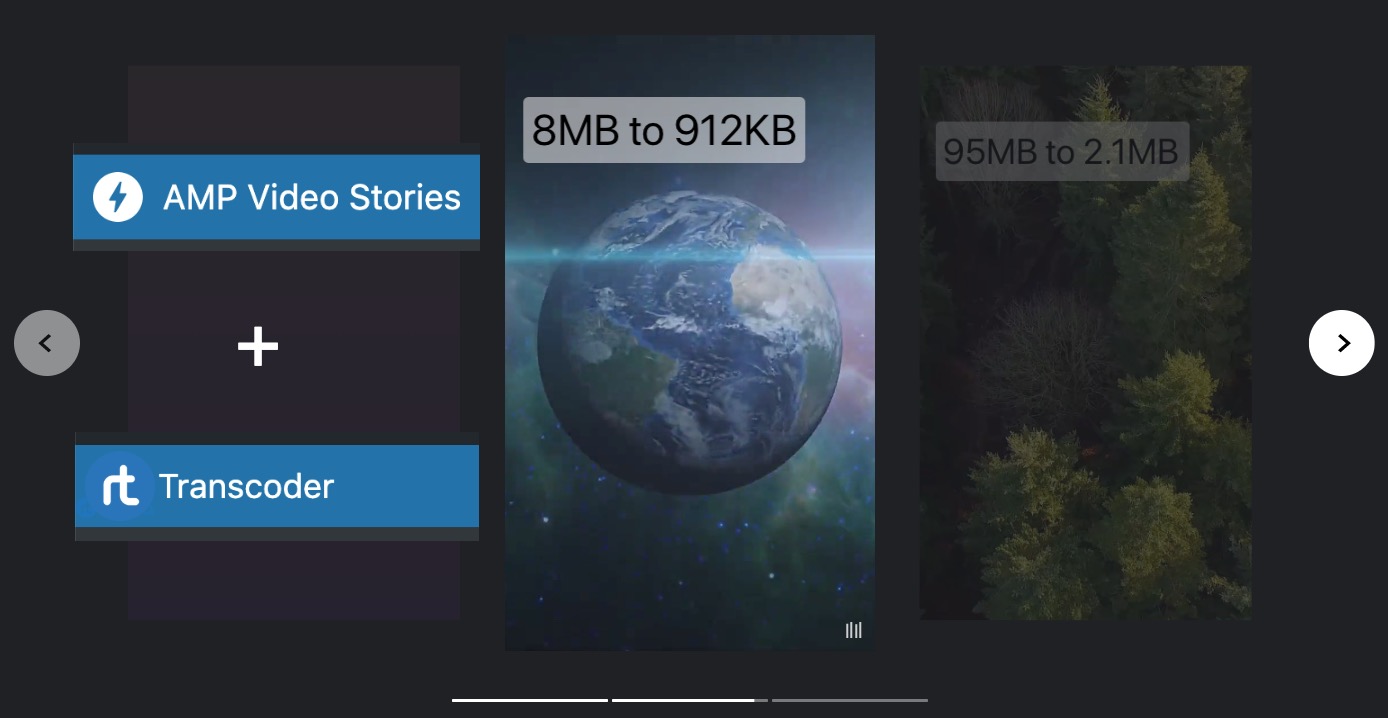
- AMP Stories
To enable Instagram-like stories on your site, you can take advantage of AMP Stories. It is available on the latest version of the AMP plugin (version 1.3 and above). You can read more about our Transcoder integration for AMP video stories from here.

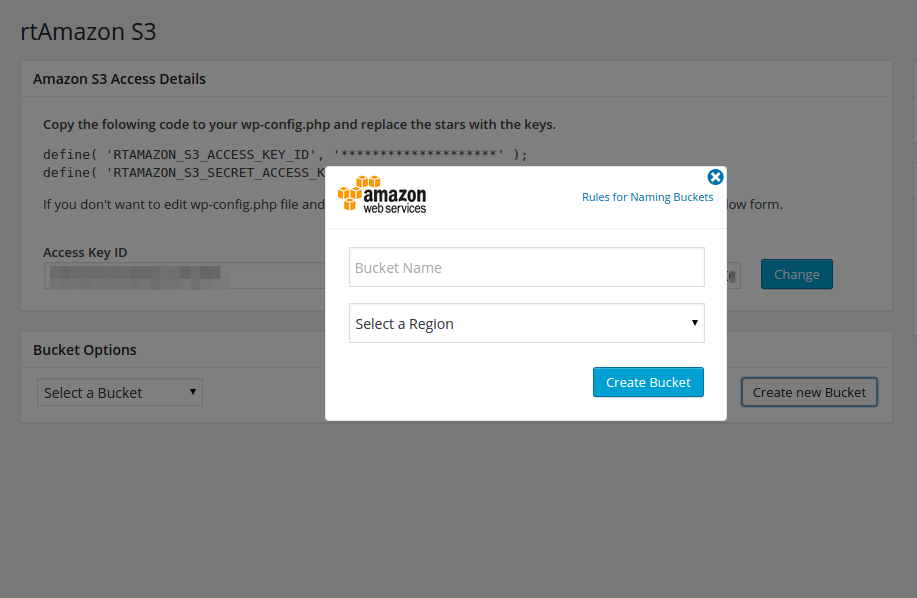
- Install rtAmazon S3
Install and configure the rtAmazon S3 plugin to offload all media files to your Amazon S3 buckets by following the documentation page.

Conclusion
Now that you have created a social photo-sharing platform like Instagram, it’s time to attract users on your site. Start with your existing audiences like friends and family, social media connections, and blog readers to gather primary feedback. 🌐
Later on, you can move to paid advertisement solutions once you have ironed out the blockers and improved the site based on the preliminary feedback. 💬
Links: Download rtMedia | Download BuddyPress | Download Transcoder | Download rtAmazon S3
Hi,
Thank you for this, I have just had a brief with a prospective client that wants this. I will use this as a guideline.
I noticed there is not tips to create a User Profile Page + Log-in page?
For instance, I would like for the site to also require users to login upon reaching the Home Page…
Hi, we are glad you found this article useful. To create a Login Page you can use the default WordPress User Log-in functionality and then customize it as per your needs on the respective page. The rtMedia plugin does not provide Login screen out of the box hence, customization is required to achieve your requirement. I believe you want something like this: https://rtmedia.io/my-account/
Example: When a user tries to access the My Account page he/she must log in first. Hope this helps.
Not really, I want to achieve the same scenario with Facebook, Instagram & Twitter – where you are redirected to a login or signup page if you are not logged in. But when you are logged in and select the home button, you are redirected to your feed page and not redirected again to a login page.
Would this same setup function just as effective with the Youzer Plugin? I believe Buddypress limits user image uploads to 1 whereas Youzer can increase this number
Okay! I believe you are looking for something like:
1. If a user open your website homepage, a login form should pop up if the user hasn’t logged in.
2. Once the users fill up their details, you want them to see the feed page (example: timeline/feed page in Facebook)
If I understood your requirement correctly, then you need to do the following, it will require some customization in the current theme templates:
1. Create a theme template and implement a login form condition (to check if a user has logged in or not)
2. Assign that template to the homepage and/or feed page.
3. If the user is already logged in, they can see the page content itself, else login screen will pop up.
Regarding Youzer plugin- we haven’t tried that plugin, so I cannot comment on this.
Thanks,
Can you provide the conditional login code for the same
@pratik
Unfortunately, customisation work does not come under premium support.
You will need to hire our development team for the same. Our minimum engagement for any custom work starts with 100 hours of work.
Let me know if this is okay with you, I can connect you with our business team for further conversation.
Can image upload, auto reduce the file size?
Sorry, the rtMedia plugin does not provide the functionality of reducing the file size.
can you add shopping cart & before and after gallery to this setup.
can someone with very little or no web design experience launch this from start to finish?
Hi,
1. If you want an experience like an online shopping store, then you can use the WooCommerce plugin. You will need to modify the shopping page using the settings provided by the WooCommerce plugin, as per your requirement. Adding this plugin will not integrate the media uploaded by rtMedia plugin.
2. Setup and installation can be done with little or zero experience but for some custom modification, one needs to have some knowledge.
HELLO
WHAT THEME WILL BE IDEAL TO CREATE A INSTAGRAM TYPES SITE?
@vijay
You can try our InspireBook theme and check out the theme settings option available to meet your requirements.