InspireBook support fontello icons in the primary navigation, user can add their custom icons as per there requirement. If you need extra custom fontello icons, you can follow the process as mentioned below.
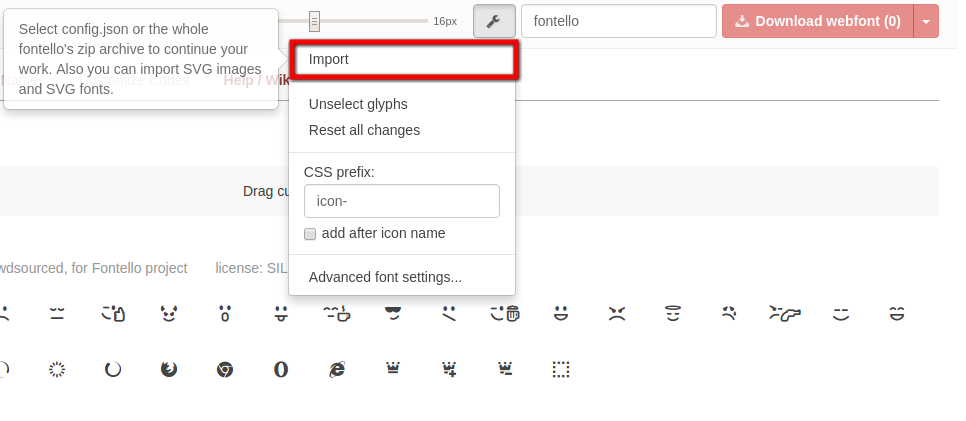
1. Import Config.json
Import existing config.json file from /assets/fontello Direcory.
 2. Choose custom fonts
2. Choose custom fonts
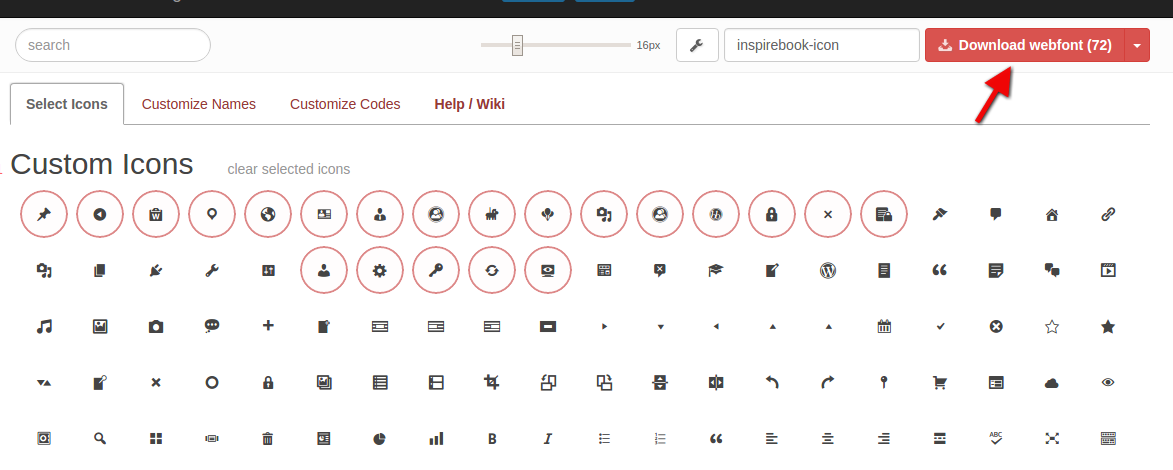
After importing config.json file, it will highlight existing icons in the list as shown below.
![]()
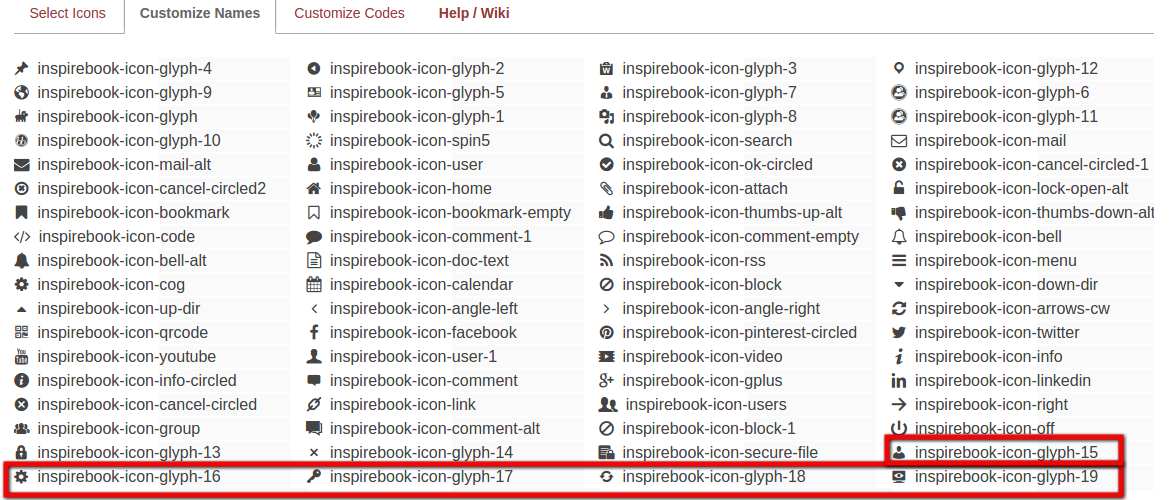
Now choose your required icons and it will be shown under ‘Customize Names’ as shown below.

3. Download webfont
Extract zip file which downloaded from a live site.

Copy only config.json file to/assets/fontello/ location (overwrite existing file).
After above process, start a terminal and run grunt command, this command will generate icon font and css in the respective directory. Before you run grunt command make sure that you already have Setup Inspirebook for development
To use new custom icons you may refer demo.html in previously downloaded zip.
You must be logged in to post a comment.