Important: Before starting make sure you have setup rtDating with its dependencies on your local system.
In rtDating we have already configured Fontello fonts in /assets/fontello. In the fontello directory you will see the css and font directories and a config.json file.
Follow these steps to add custom Fontello icons:
1. Generate fonts
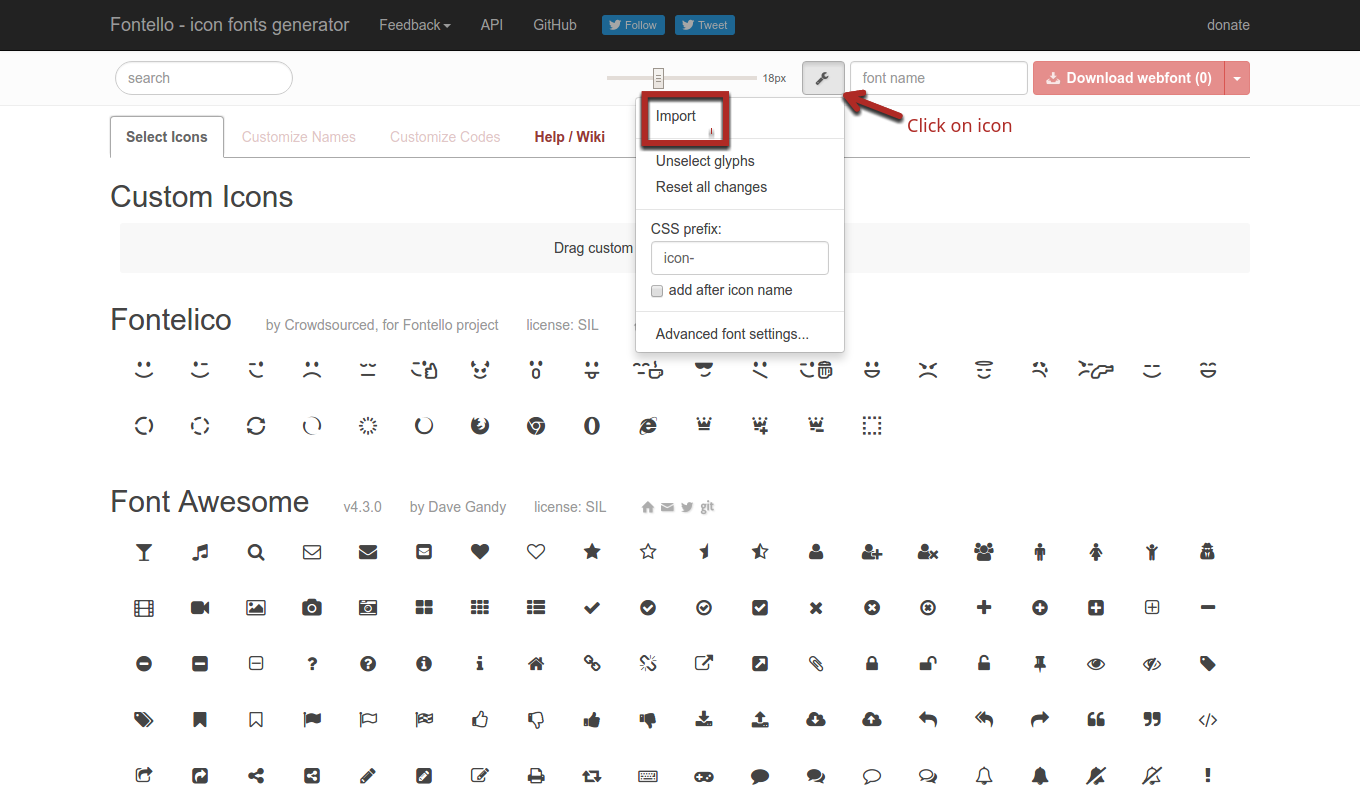
Go to Fontello.com. Click on the wrench icon and then select Import as shown in the image below. Select config.json file available in rtdating theme directory. Go to rtDating > Assets > fontello > config.json.

2. Choose custom icons
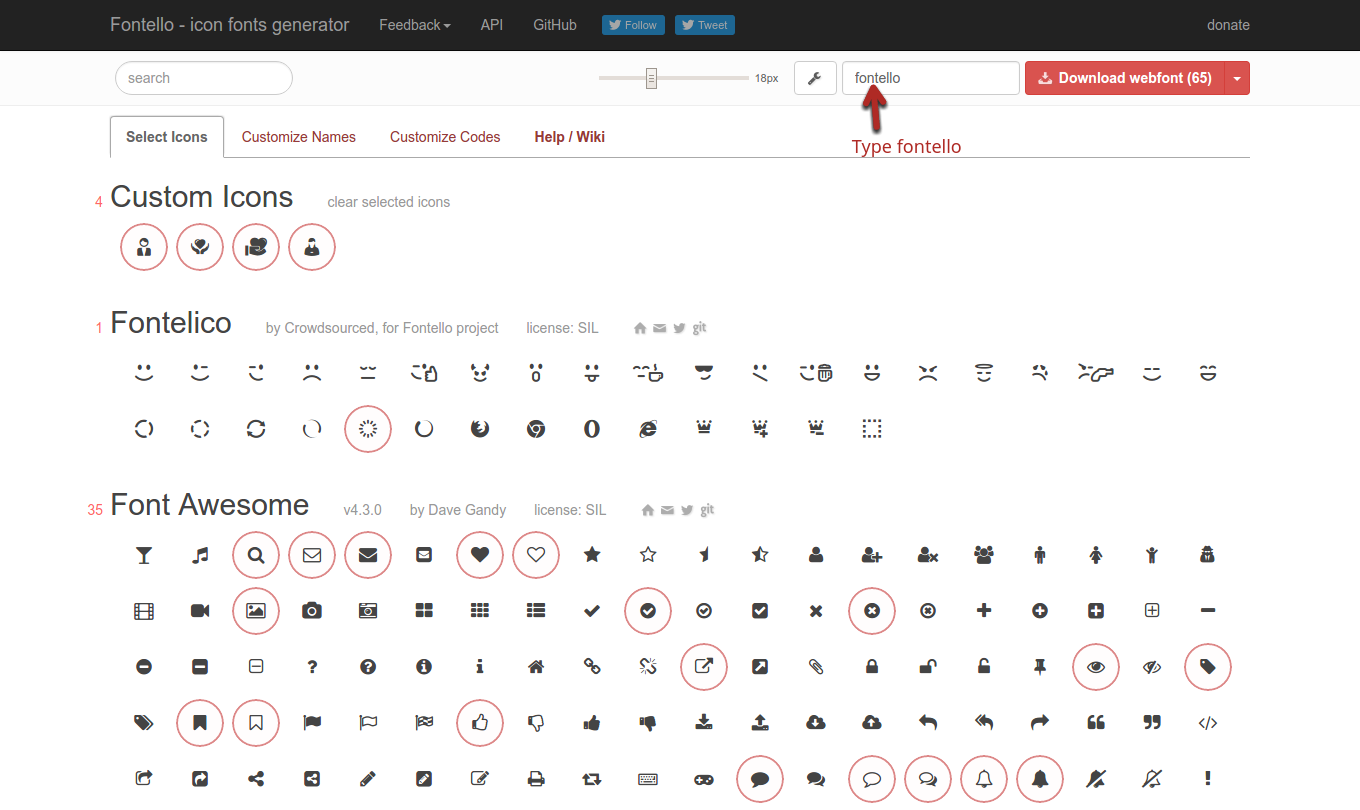
After importing config.json file, it will highlight existing icons in the list as shown below.
Now you can choose your required icons. Type fontello in the text field as shown in the image below and then download the web fonts by clicking Download webfont button.

3. Replace old config.json
Extract the downloaded zip file. Copy only the config.json file to /assets/fontello/ location inside rtDating directory and overwrite the existing config.json file with the newly downloaded config.json file.
Note: Do not keep grunt running from terminal while doing the steps above to avoid problems.
4. Run grunt command
After the above process, start a terminal window and run grunt command. This command will generate font icons and css in the respective directories.
To use new custom icons you may refer demo.html file from the downloaded zip file.
You must be logged in to post a comment.