Note: Inspirebook includes the “back to top” arrow feature by default from version 1.2.26 onward. To enable it, go to Inspirebook Settings > Footer Options and check the “Back to top” setting.
To manually add Move to top arrow, make changes as mentioned below.
PHP code to add in functions.php file
<?php
if ( ! function_exists( 'custom_back_to_top' ) ) {
/**
* Show back to top Button at right-bottom corner
*/
function custom_back_to_top() {
echo '<a href="#" id="back-to-top" class="button">↑</a>';
}
add_action( 'wp_footer', 'custom_back_to_top' );
}
?>JS code to add in backend in /wp-admin/admin.php?page=inspirebook&tab=custom_codes
if ( jQuery( '#back-to-top' ).length ) {
var scrollTrigger = 100, // Px
backToTop = function() {
var scrollTop = jQuery( window ).scrollTop();
if ( scrollTop > scrollTrigger ) {
jQuery( '#back-to-top' ).addClass( 'show' );
} else {
jQuery( '#back-to-top' ).removeClass( 'show' );
}
};
backToTop();
jQuery( window ).on( 'scroll', function() {
backToTop();
} );
jQuery( '#back-to-top' ).on( 'click', function( e ) {
e.preventDefault();
jQuery( 'html,body' ).animate( {
scrollTop: 0
}, 700 );
} );
}CSS code to add in backend in /wp-admin/admin.php?page=inspirebook&tab=custom_codes
#back-to-top {
position: fixed;
bottom: 40px;
right: 40px;
z-index: 9999;
text-align: center;
line-height: 30px;
color: #fff;
cursor: pointer;
border: 0;
text-decoration: none;
transition: opacity 0.2s ease-out;
opacity: 0;
}
#back-to-top.show {
opacity: 1;
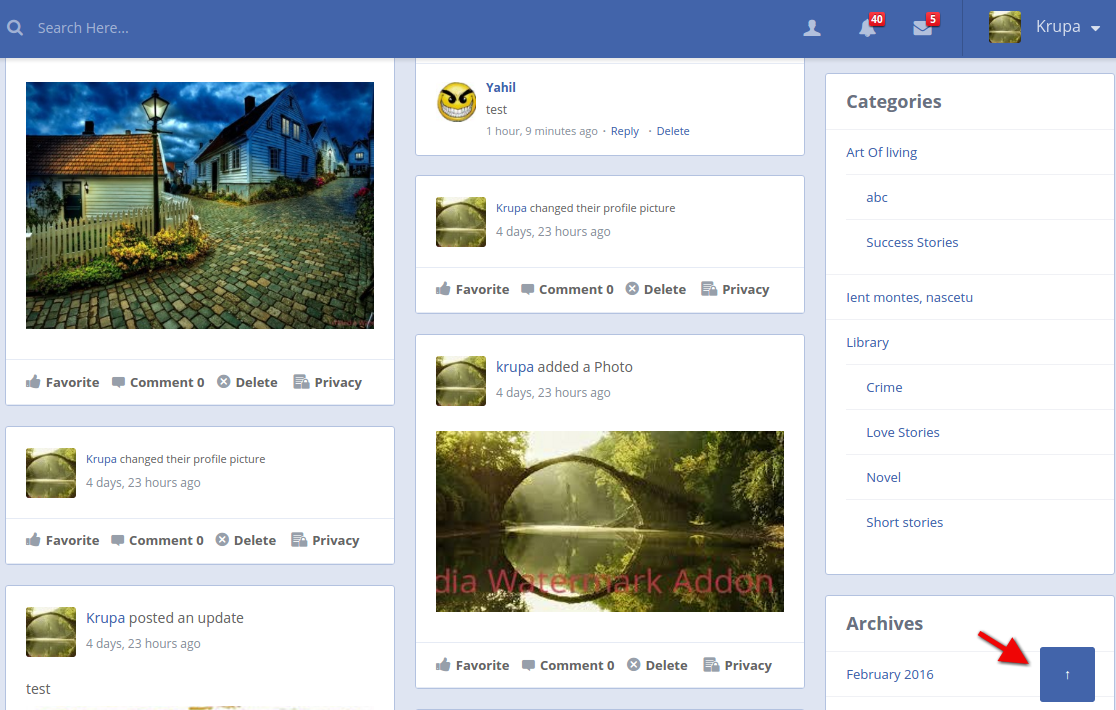
}After you save your changes you can see Move to top button in front end.

You must be logged in to post a comment.