This document can help you arrange multiple images side by side in BuddyPress activity. You can customize the code as per your requirement.
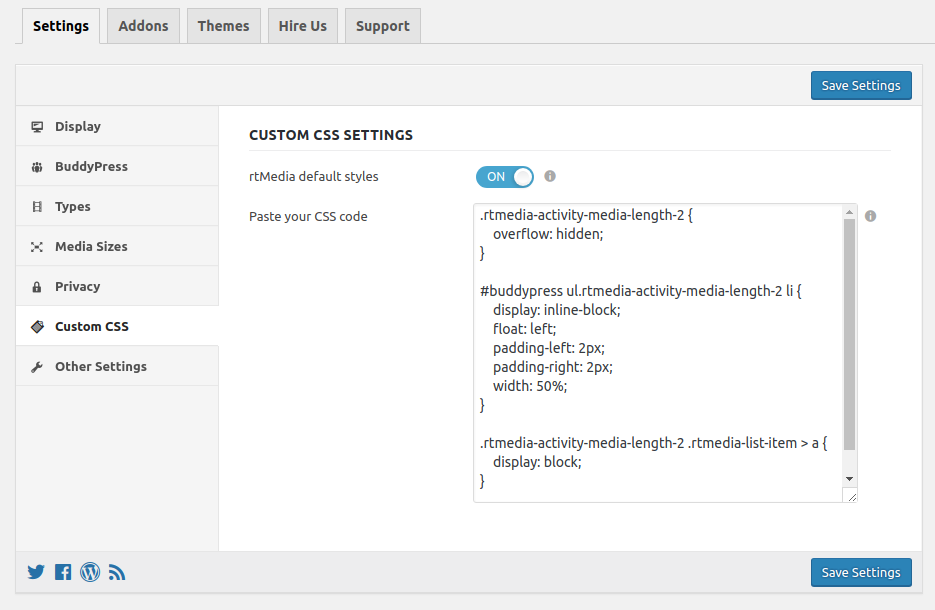
Try below piece of CSS code to Custom CSS tab under rtMedia admin settings:
Example 1: For two side by side images
.rtmedia-activity-media-length-2 {
overflow: hidden;
}
#buddypress ul.rtmedia-activity-media-length-2 li {
display: inline-block;
float: left;
padding-left: 2px;
padding-right: 2px;
width: 50%;
}
.rtmedia-activity-media-length-2 .rtmedia-list-item > a {
display: block;
}

Example 2: For three side by side images
.rtmedia-activity-media-length-3 {
overflow: hidden;
}
#buddypress ul.rtmedia-activity-media-length-3 li {
display: inline-block;
float: left;
padding-left: 2px;
padding-right: 2px;
width: 33.33%;
}
.rtmedia-activity-media-length-3 .rtmedia-list-item > a {
display: block;
}NOTE: It is theme dependent and not a generalized Custom CSS compatible with every theme. For instance, it works in Twenty Fifteen and Twenty Seventeen default themes of WordPress. However, it does not work properly in Twenty Sixteen Theme.
Depending on the number of image upload, you can set a number of columns for side by side layout. For example, for 4 column layout, you can further set class names -3 to -4 and width: 33.33% to width: 25%.
In short, this CSS code makes your images appear in columns as many you want them to be subject to its compatibility with the installed theme.
You must be logged in to post a comment.