Keep attribute selection open
rtMedia Media Attributes adds a button named Add Attributes. User can add attributes to media by clicking this button.
You can make media attributes visible once you click on the Upload button.
Here is the sample custom JavaScript code that you can add to your theme’s javascript :
jQuery( '#rtm_show_upload_ui' ).click(function(){
jQuery( '#rtmedia-upload-add-attributes-button' ).click();
});Make Attributes Required
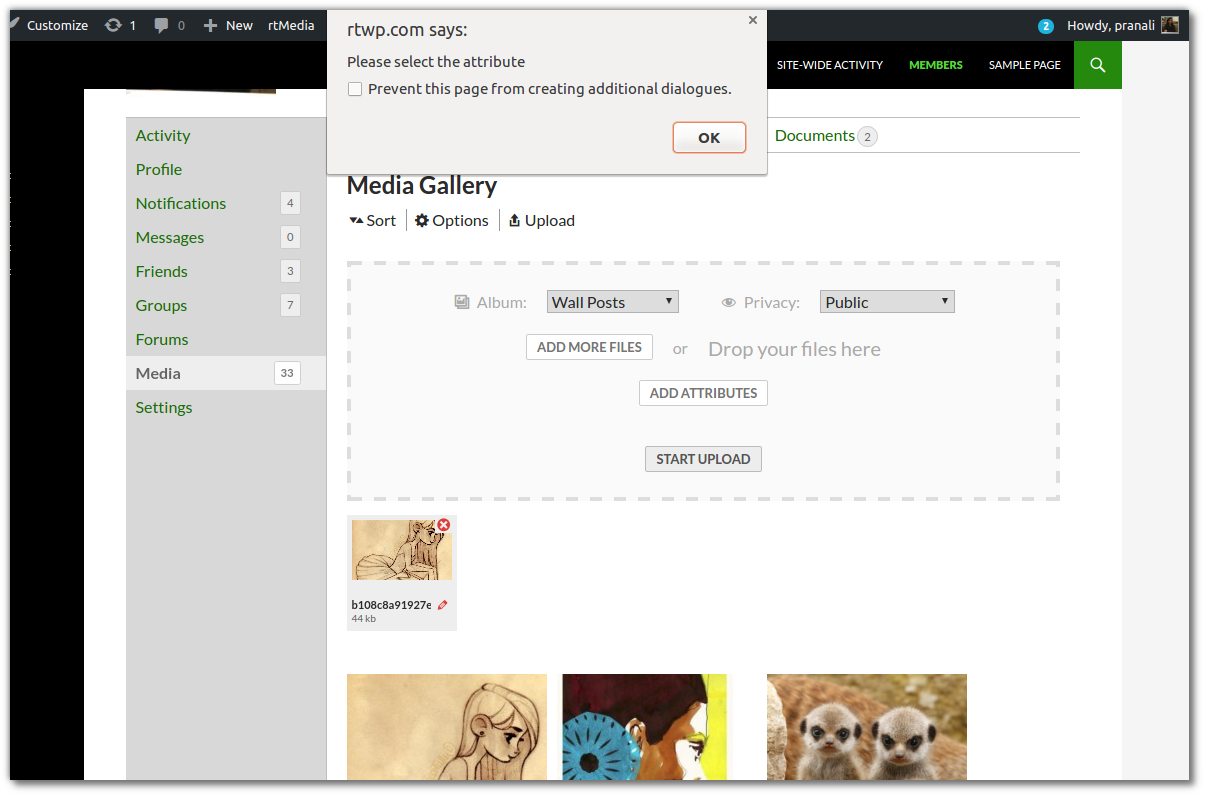
It is possible to make rtMedia attributes required to select while uploading media using rtMedia uploader.
You can make the custom attribute required by adding custom JavaScript code in your theme.
function my_custom_attr_script() { ?>
<script type="text/javascript">
(function( $ ) {
rtMediaHook.register( 'rtmedia_js_upload_file', function( args ) {
if (args == false) {
return args;
}
var attr = true;
if ( $( '#rtmedia-uploader-form .rtmedia-editor-attributes' ).length > 0 && ! $( '#rtmedia-uploader-form .rtmedia-editor-attributes' ).is(':visible') ) {
$( '.rtmedia-editor-attributes' ).show();
jQuery( '.rtmedia-allow-upload-attribute' ).val( '1' );
}
$( "#rtmedia-uploader-form div.rtmedia-edit-attr-select" ).each( function(){
var select = $(this).find( 'select' );
if ( select.val() == 0 ){
alert( 'Please select the attribute' );
select.focus();
attr = false;
}
});
return attr;
})
})( jQuery );
</script>
<?php
}
if ( class_exists( 'RTMediaAttributesMedia' ) ) {
add_action( 'wp_footer', 'my_custom_attr_script' );
}


You must be logged in to post a comment.