
Our open source plugin site rtMedia.io has now been enhanced with the features that Gutenberg enables for WordPress users.
Why Gutenberg?
Apart from the fact that we love the block editing experience, we wanted to make all our sites consistent with a common theme. Since our main website, rtcamp.com is also completely on Gutenberg, we decided to create an internal theme that will be uniform across all the rtCamp sites. Another reason behind opting for Gutenberg is to reap the benefit of the new features that
How did we use Gutenberg blocks?
We recreated the design for our plugin site rtmedia.io, using Gutenberg default block. However, for some specific page style and layout, we created a custom block which would compliment the aesthetics that we were looking for.
Which Custom Block and Why?
Since our Home Page needed a customized style, we decided to create a custom block instead of using the default Gutenberg blocks.
Home Page First Block

For the Home Page, we needed to create a Grid on Cover Block. So, we decided to use InnerBlocks block editor component and customized it to match with our design.
Challenges
Previously, we were exclusively using the Beaver Builder plugin on our website, to create a number of pages. Getting a similar look and feel with the Gutenberg default block was quite a challenging task.
Another challenge was not to use any third party Gutenberg plugin to achieve complex layouts. So we decided, during our internal discussion, to stick with default blocks.
Before getting started with the project, we were aware of the fact that we would need to make some changes in the existing designing if we want to make minimal use of the custom blocks. Our goal was to have the site presentable using the default blocks as much as we can.
This challenge was accepted by our engineering team and we started exploring each Gutenberg block at our disposal. Accordingly, we evaluated the minimal styling that we can work on to achieve our existing design elements. And here we are, finally the rtMedia.io website is ready with WordPress Gutenberg editor blocks.
Icons on buttons
It wasn’t possible to add Icons to buttons using the default Button block, so we decided to use the default button block and add text on it.
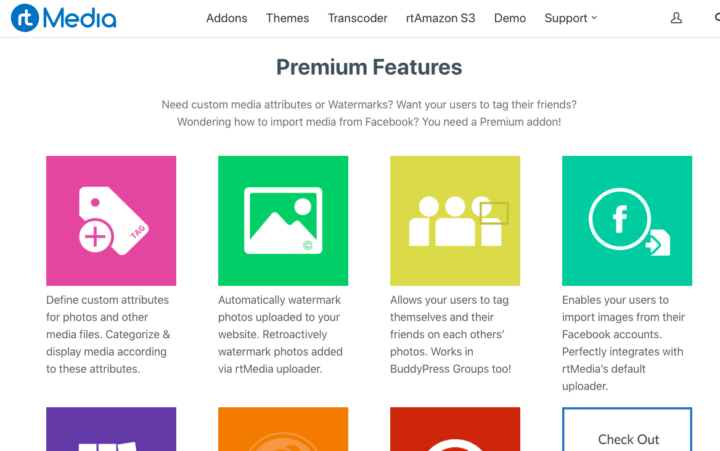
Text on image hover
In the previous theme, a Text would appear once a user hovered over an image. But the use of feature was limited in the default blocks. A workaround for this was to add the text as a caption of the image.

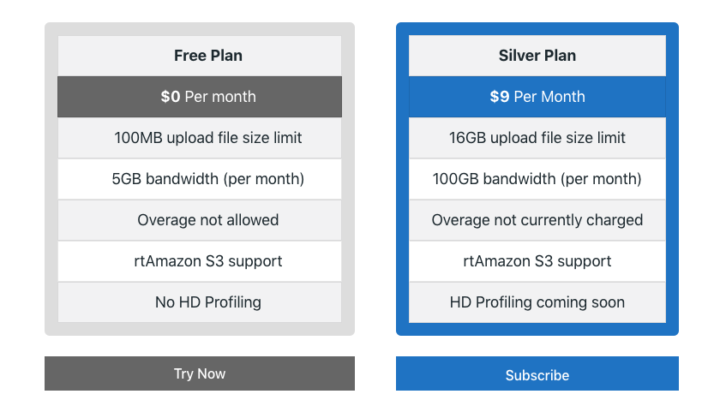
Customised Table Styling
Subscription plan table was not looking instinctive using default table block. For this, we made some custom styling to make the design stand out.

Cover Block
Having a grid on the cover block was not possible. Hence, we made changes in the banner layout to make the cover block look better.
Hope you will get a good experience while exploring our website.
What are you waiting for? Go & update your plugins now. You can update your rtMedia Core and rtMedia Add-on from the WordPress backend like usual. Alternatively, you can download the zip file for rtMedia Core from the WordPress plugin directory and for rtMedia Add-on from the Account Page.
Please note that placing a new order for our products or renewing the existing license won’t affect the user experience.
Do post us your reviews in the comment block below and push the like button.
Links: Have a look at our Store | rtMedia Live Demo | Support

You must be logged in to post a comment.